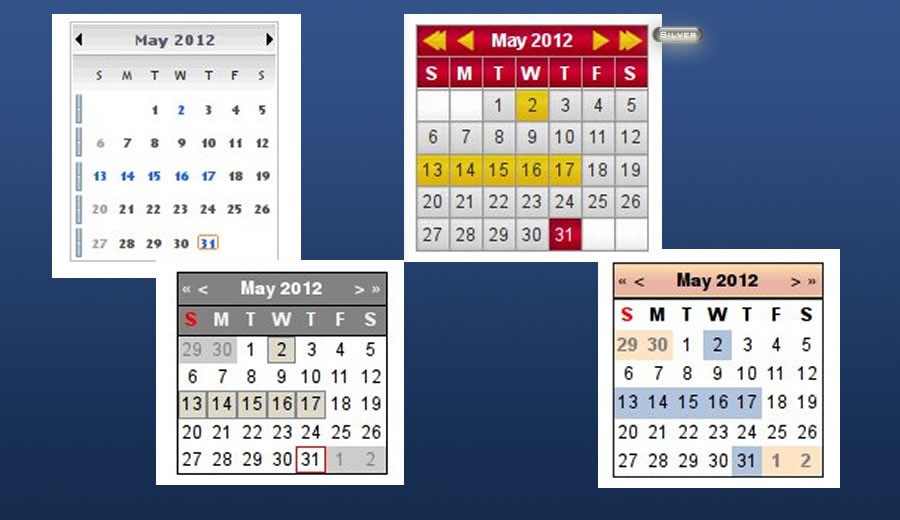
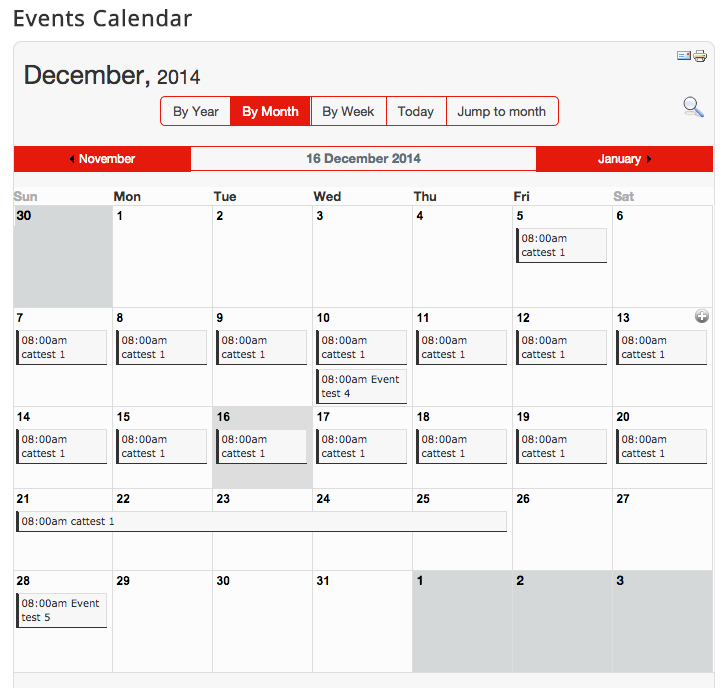
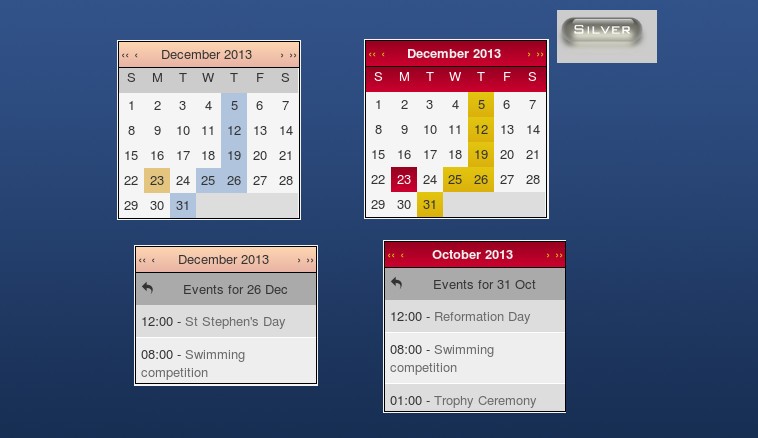
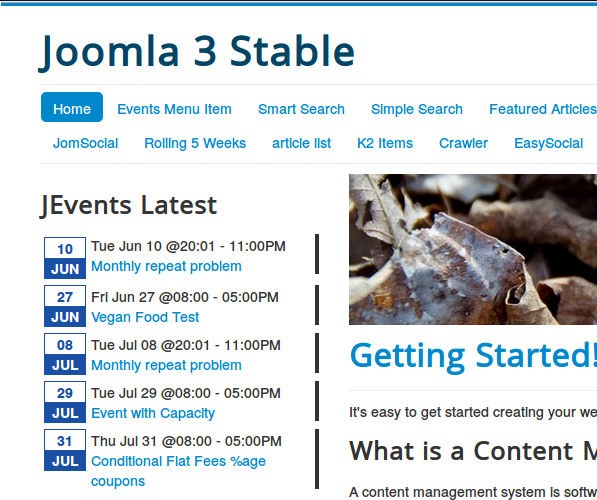
How do I change the pink header background?
You can do this sort of investigation very effectively with Firefox DOM Inspector.
In the meantime look for
background-image
in the css file and then create your own desired background images of colours.
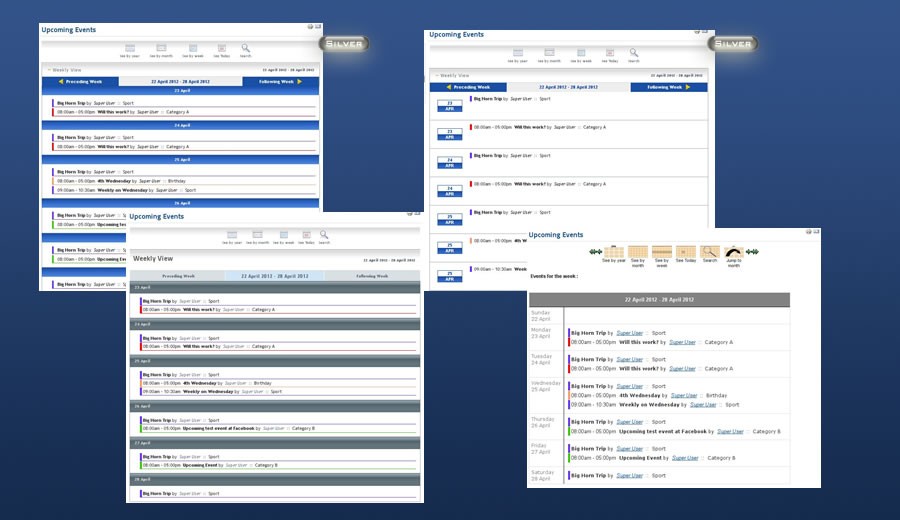
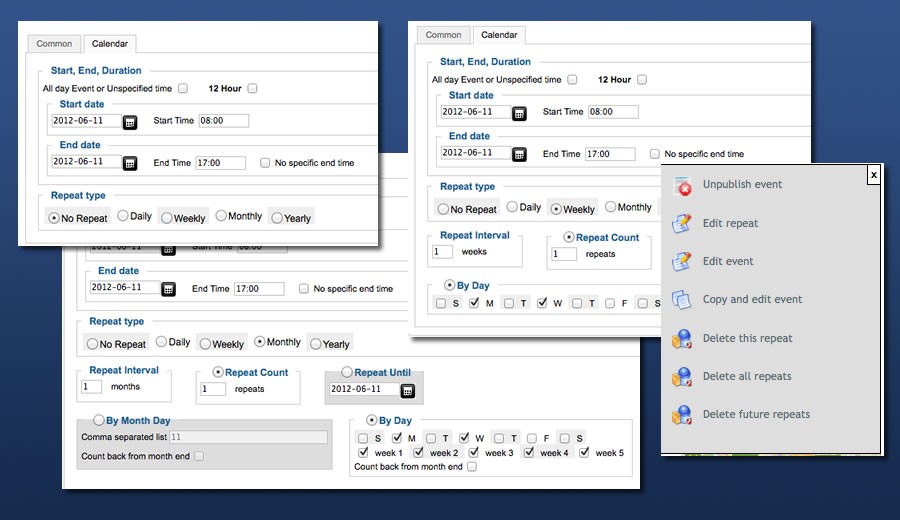
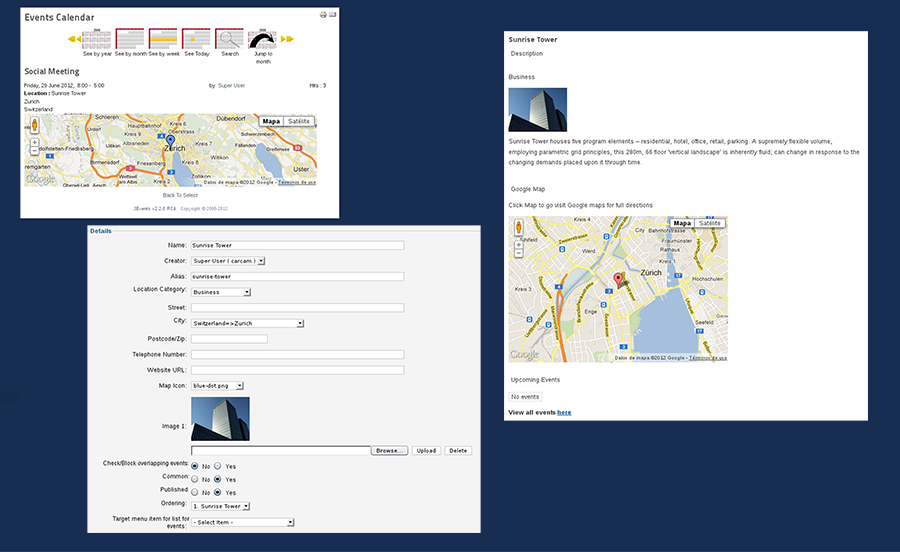
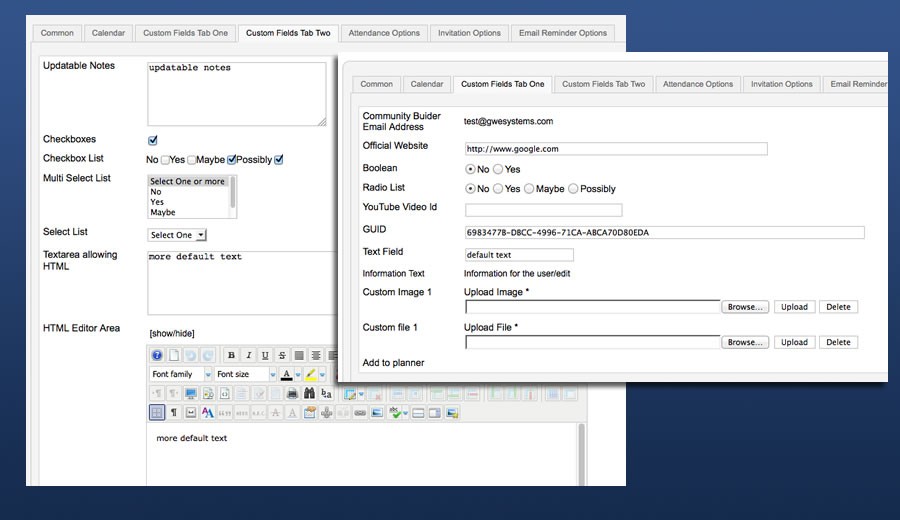
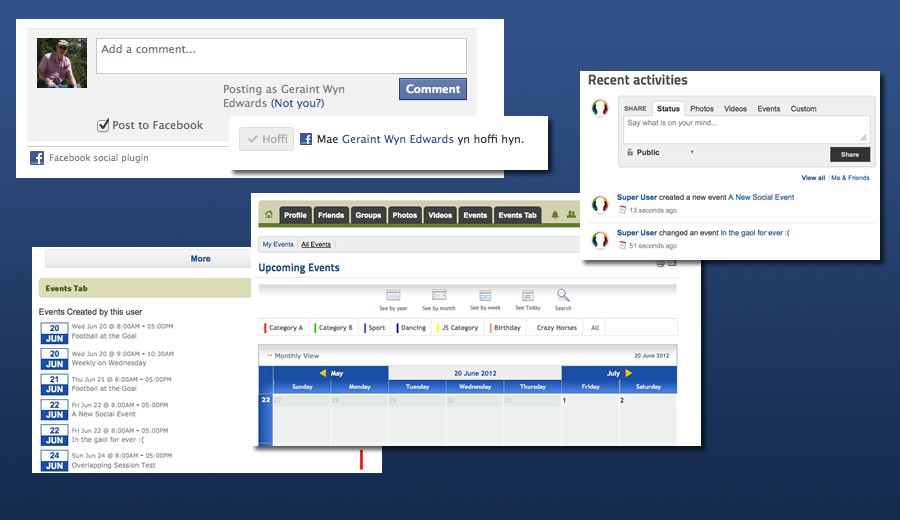
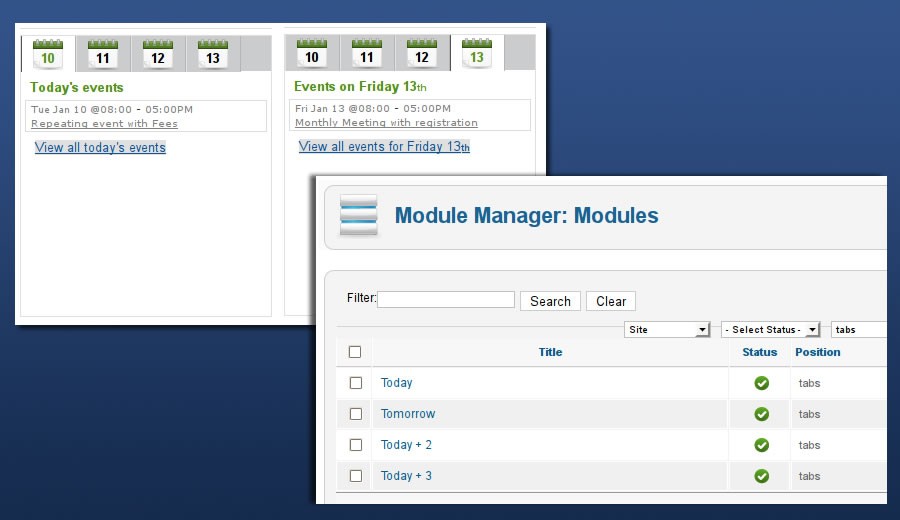
Help - editing events in the frontend messes with my right hand column. What can I do?
If you have a narrow template design the best thing to do is to not have any modules in the right hand column for the Events menu item.
Alternatively try experimenting with you events_css.css. For example adding the following will fix your problems for the SolarFlare template:
div#jevent{
width:450px!important;
}
.inputbox {
width:340px!important;
}
textarea#extra_info {
width:340px!important;
}
textarea#content {
width:340px!important;
}
You will of course have to limit the width of your WYSIWYG editor - for TinyMCE choose the simple layout.
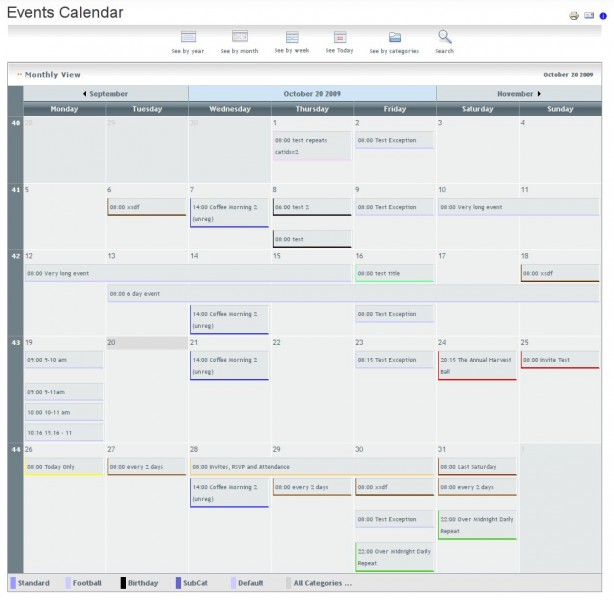
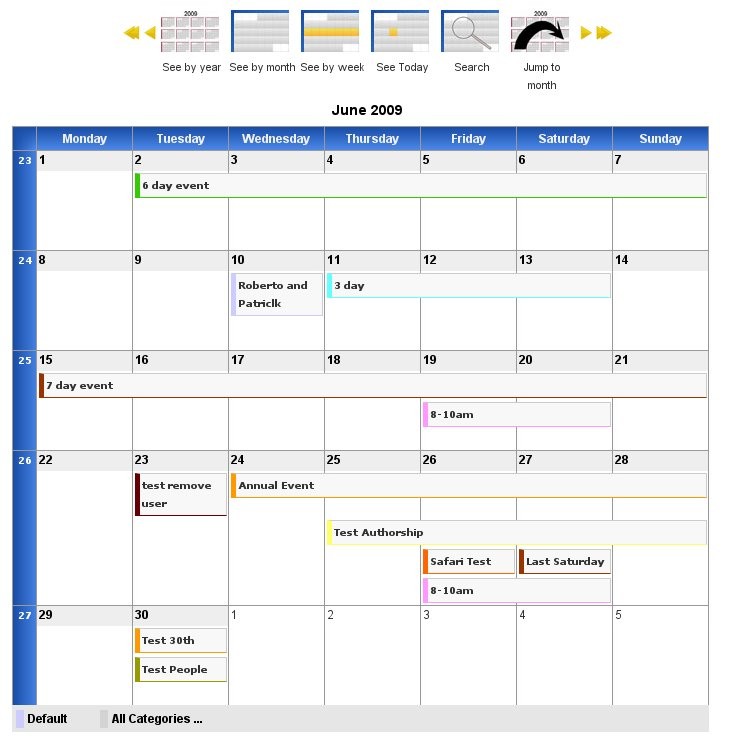
I don't like the box around the events calendar - how do I get rid of it?
Try adding something like the following to your events_css.css file
fieldset {
border:0px!important;
padding:0px!important;
}
You could also consider adding the following to the style sheet to gain some more width
.cal_table {
border: 1px solid #000000;
width:100%!important;
}
 Download JEvents
Download JEvents